-Метки
блог блоги видео дневник друзьям желаю счастья! женщина живопись жизнь зима искусство картинки кино клип комментарии красиво красота лето лиру любовь мода моя мудрость мудрость музыка мысли о любви осваиваю дизайн осень отзывы откровения песни о любви полезности поэзия просто так психологи рекомендуют рукоделие стихи стихи о любви счастье танцы тесты уроки флеш флеш альбом фото цветочный гороскоп цитаты чужая мудрость шьем и вяжем юмор
-Музыка
- Whitney Houston - Run To You
- Слушали: 1266 Комментарии: 13
- Р.Паулс - Блюз дождя
- Слушали: 53878 Комментарии: 7
- Храм ЛЮБВИ (Ирина Аллегрова)
- Слушали: 389 Комментарии: 6
- Достучаться до небес (тема океана)
- Слушали: 3327 Комментарии: 22
- Андрей Миронов -- Давайте негромко (песня из к/ф "Обыкновенное чудо")
- Слушали: 971 Комментарии: 8
-Стена

| love_amor написал 18.02.2012 15:49:25: |

| love_amor написал 21.09.2011 00:40:31: Я еще вернусь к тебе
Телефонными звонками,
Обжигающими снами
Повторюсь в твоей судьбе.
Я еще вернусь к тебе…
Я еще тебя коснусь
Теплым лучиком рассвета,
Травами в разгаре лета
Ласково к ногам прибьюсь.
Я еще тебя коснусь…
Я еще останусь жить
В твоих снах и тайных мыслях,
Оставаясь жизни смыслом,
Продолжая мифом быть…
Я в тебе останусь жить…
|

| love_amor написал 11.09.2011 03:30:31: Ну здравствуй, Осень,
я тебя ждала,
как ждут прощенья или воскресенья
а знаешь осень -
в мутных в зеркалах
похожи очень наши отраженья
(Фаина Мухамадеева)
|

| love_amor написал 11.09.2011 03:29:52: Почему живописцы сирени верны?
Потому, что оттенков на каждого хватит.
Если молоды вы, если вы влюблены -
Вам сирень теплотой розоватою платит.
Если вы аскетичны, суровы чуть-чуть,
Синь холодная веток вас к жизни пробудит.
Если чувства кипят, и волнуется грудь,
Хлопья белой сирени румянец остудят
Спасибо вам, мои друзья, За то, что есть вы у меня. За то, что в самый трудный час Могу найти любовь средь вас. За эти встречи, час общенья, За милосердье, за прощенье, За то, что в радости, в печали Всегда с любовью принимали. Спасибо за молитвы к Богу, Я ими только и жила. За то, что верную дорогу Я с вашей помощью нашла. Ну здравствуй, Осень, я тебя ждала, как ждут прощенья или воскресенья а знаешь осень - в мутных в зеркалах похожи очень наши отраженья (Фаина Мухамадеева) |

| Nora_Eleo написал 15.07.2011 09:14:58: Nora_Eleo написал 01.07.2011 19:16:58:
Вновь о том, что день уходит с Земли, Ты негромко спой мне. Этот день, быть может, где-то вдали Мы не однажды вспомним. Вспомним, как прозрачный месяц плывет Над речной прохладой. Лишь о том, что все пройдет Вспоминать не надо.
|
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Новостная бегущая строка для дневника, сайта |
Цитата сообщения Legionary
Новостная бегущая строка для дневника, сайта
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
- упрощенная версия плейлиста вида:
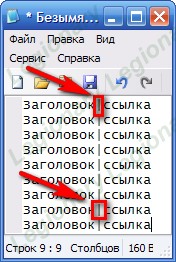
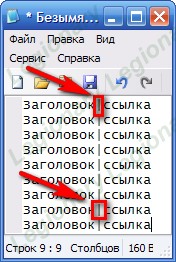
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться


Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
//img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:

Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:

Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
- упрощенная версия плейлиста вида:
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться
Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
//img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:

Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:

Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист&fon=Ссылка_на_картинку&tr=70&cf=ff0000&sp=3&c=000000&co=сссссс&bc=ffffff&tsize=20&b=yes&i=yes&u=yes]
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
| Рубрики: | Полезности/ЛиРу Полезности/Увлечения |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |